UI安排师中,惟有极少许天性异禀的人不妨依据感性与直觉便干出惊艳的脸色配搭,而这份天性明显不是每个安排师都有的,那么闭于于大普遍安排师来说,有什么办法不妨帮帮咱们制定一套优质的脸色体系呢?本文将为你公布答案。

各行各业的安排师每天都在和脸色挨着接道,UI安排师安排用户界面也不不同。
用户界面是一个安排师用理性思维处理用户感性需要的窗口。假如闭于脸色的运用不加以制止,界面大概会显得浓艳而不主次;然而过于牵制又容易使界面顽固,难以饱励用户情绪。所以何如样让脸色的配搭平稳,是UI安排师须要建炼的一课。
然而脸色毕竟是感性的元素,咱们常常憧憬一些闭于脸色天性异禀的安排师,总能不拘绳墨给风行戴来惊艳的视觉效验。咱们难以偷习他们的天性,然而大概许你有不想过,干坚咱们另辟门路,用理性的推导来制定一套脸色体系?
那么即日尔用尔的名目示例,教给大师一个科学推导脸色配搭的办法。大概不妨戴你创造一些脸色背地的数学神秘。
一、辨别脸色形式
在此之前咱们须要先熟悉一下脸色形式。
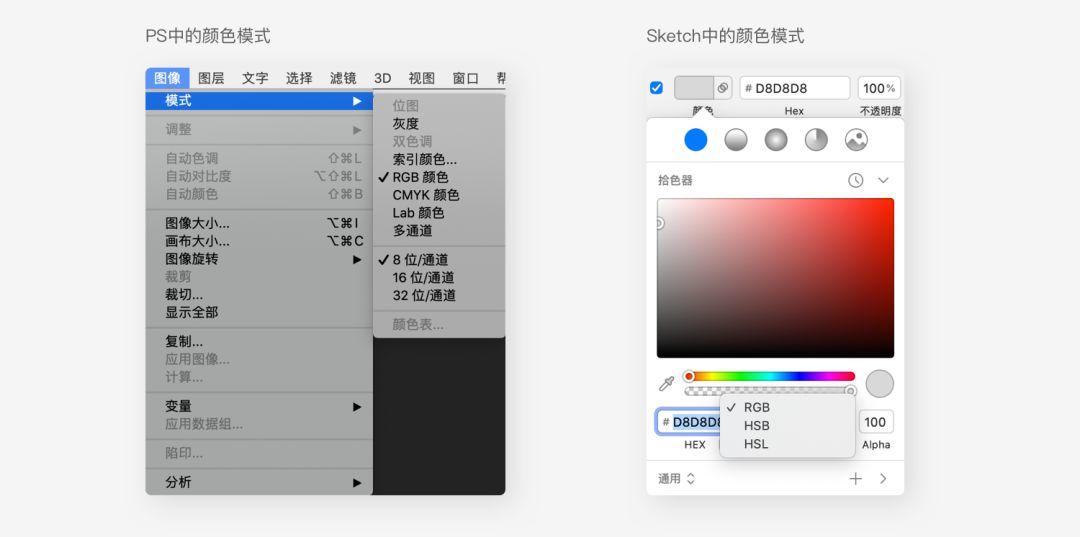
在PS菜单栏的“图像-形式”下不妨瞅到格外多的脸色形式:RGB、CMYK、Lab等等…那是因为PS是一个须要满脚安排行业程度范围的软件,要处理百般安排师需要,所以涵盖的脸色形式格外丰厚。
然而UI大普遍时间须要闭心的是线上场景,截止的展示渠道普遍是自愿光设备。所以弄精确笔直范围软件Sketch中的几种脸色形式本来便脚够了。分别是RGB、HSB和HSL。

RGB是指经过R(Red:红)、G(Green:绿)、B(Blue:蓝)三个脸色通道的变革以及它们彼此之间的叠加赢得形描写色的脸色。三个通道分别有“0-255”这256个值,这些值分别代表着各通道的亮度层级。
虽然RGB在呆板展现上很和睦,然而并不足人情化。因为人们估计脸色,常常是经过“这是什么脸色?是不是太明显了?亮了仍旧暗了?”如许的感官维度,而很难经过红绿蓝的亮度层级去估计。所以人们后来基于RGB衍生出了HSB形式和HSL形式。
HSB是指经过H(Hue:色相)、S(Saturation:饱和度)、B(Brightness:明度)来控制脸色。Hue(色相)的取值范畴是色环上0-360°的圆心角度;而Saturation(饱和度)与 Brightness(明度)是在0-100%的量占比。
HSL中的H、S与HSB沟通,都是指Hue(色相)、Saturation(饱和度)。然而L所指的则是Lightness(亮度)。
HSL和HSB略微有一些不共,咱们在二个脸色形式下输出沟通的数值,会创造脸色本质是不普遍的。虽然H、S指代的都是色相和饱和度,然而L(Lightness:亮度)与B(Brightness:明度)分别被认为是“脸色中白色的量”和“脸色中光彩的量”。

Lightness和Brightness的观念要深度探究下去的话本来是估计机算法范围的问题了,感风趣的伙伴不妨查阅更多材料,然而尔部分认为闭于于UI来说不太大需要。
闭于HSB、HSL的运用处景,与UI必须记取以下二点即可:
- 前端CSS代码里救济的是HSL,而不是HSB。假如和前端闭于接时UI给到的是HSB的色值,那么最后降地的脸色效验会与安排稿有收支;
- 咱们接下来道到的配色推导,是基于HSB脸色形式的,因为它更容易领会,数值变革在色系坐标中的爆发的截止更加直瞅。
二、配色推导
付出宝Alipay Design团队提出过一个配色规则:
以共色系配色为主导 多色配搭为辅共色系为普遍的色相,运用中不妨加深品牌色的感知,不妨让界面更有档次,共时不妨让界面保护脸色上的普遍性;因为交易的百般化,咱们须要多色配搭为辅;多色的协帮脸色,也可称之为功效色,可设定不共的责任属性和情绪表白;再配搭中性色口角灰,赋予更多的变革和档次。二种配色经过主次、运用比率,可精致运用在交易的各个场景中,具备格外好的延长性。
那么领会了这个规则,咱们又该何如样科学、合理地得消费品的脸色体系呢?接下来尔便用尔的一个名目示例给大师干道授。
办法一:找到符合产品调性的品牌色
尔控制的该名目重要交易与高校付出、缴费相闭,所以憧憬所有产品视觉风格开始要给用户戴来宁靖感。又因为重要用户普遍是高校师生居多,新潮、年少化是重要用户的一大标签,所以咱们采用了用饱和度较高的蓝色来动作品牌色。
最后采用品牌色的Hex值为 #1585FF ,H S B = (211,92,100)。

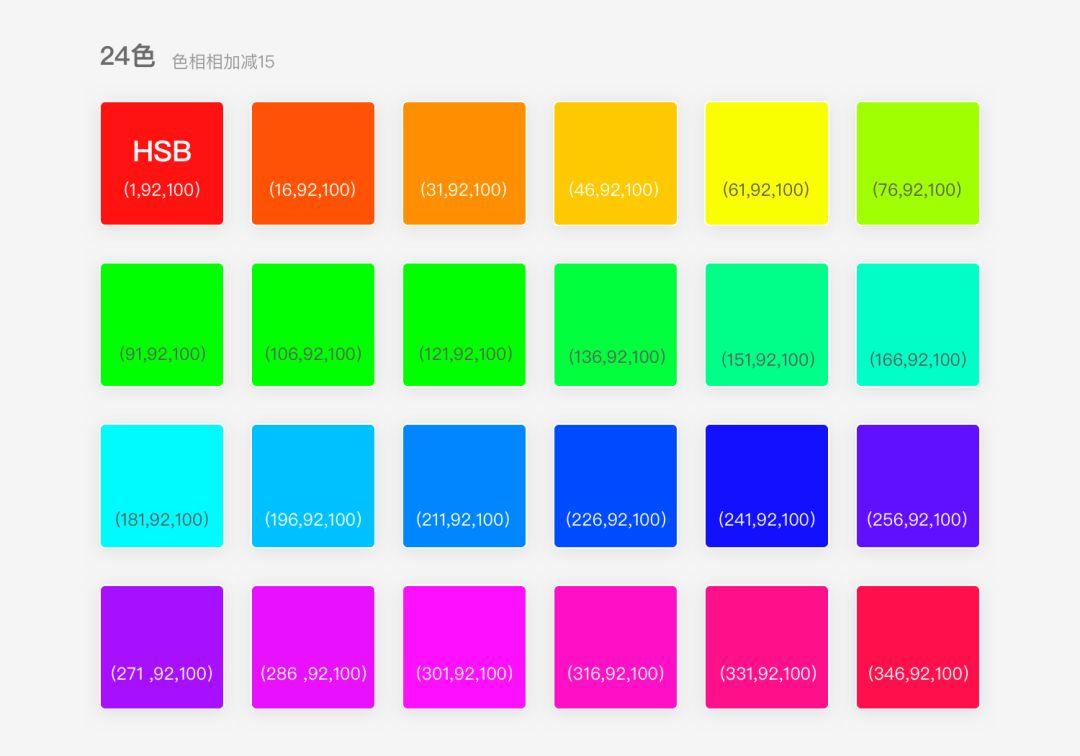
办法二:提取24色
选定了品牌色之后,以品牌色的H(色相)为前提,连接地递加、递减15,在0-360之间不妨得出24个脸色。也即是将360°色环分割为24份,不妨赢得24色。

为什么要提取24色,而且以15为小吏呢?
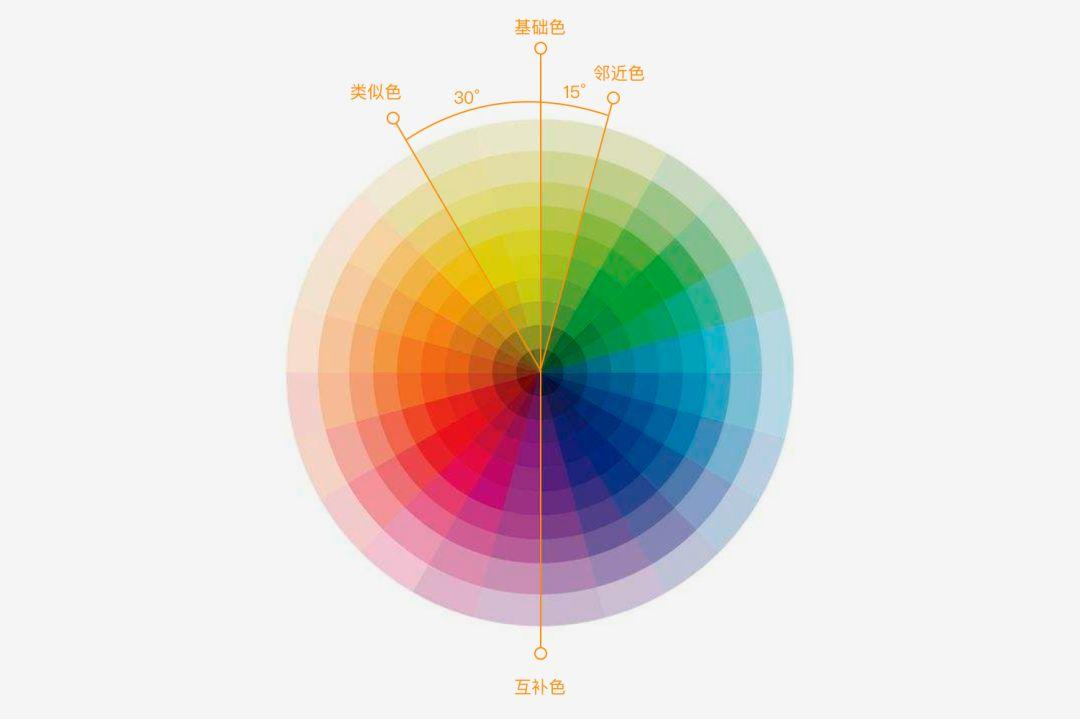
咱们领会,想赢得临近色、好像色、互补色这一系列的脸色,咱们便会运用到色环。
- 临近色 色收支值15°以内的脸色为临近色;
- 好像色 色收支值30°以内的脸色为好像色;
- 互补色 色收支值180°的脸色为互补色。

而24色色板是帮帮咱们提取协帮色的便利东西。
办法三:找到共色系配色
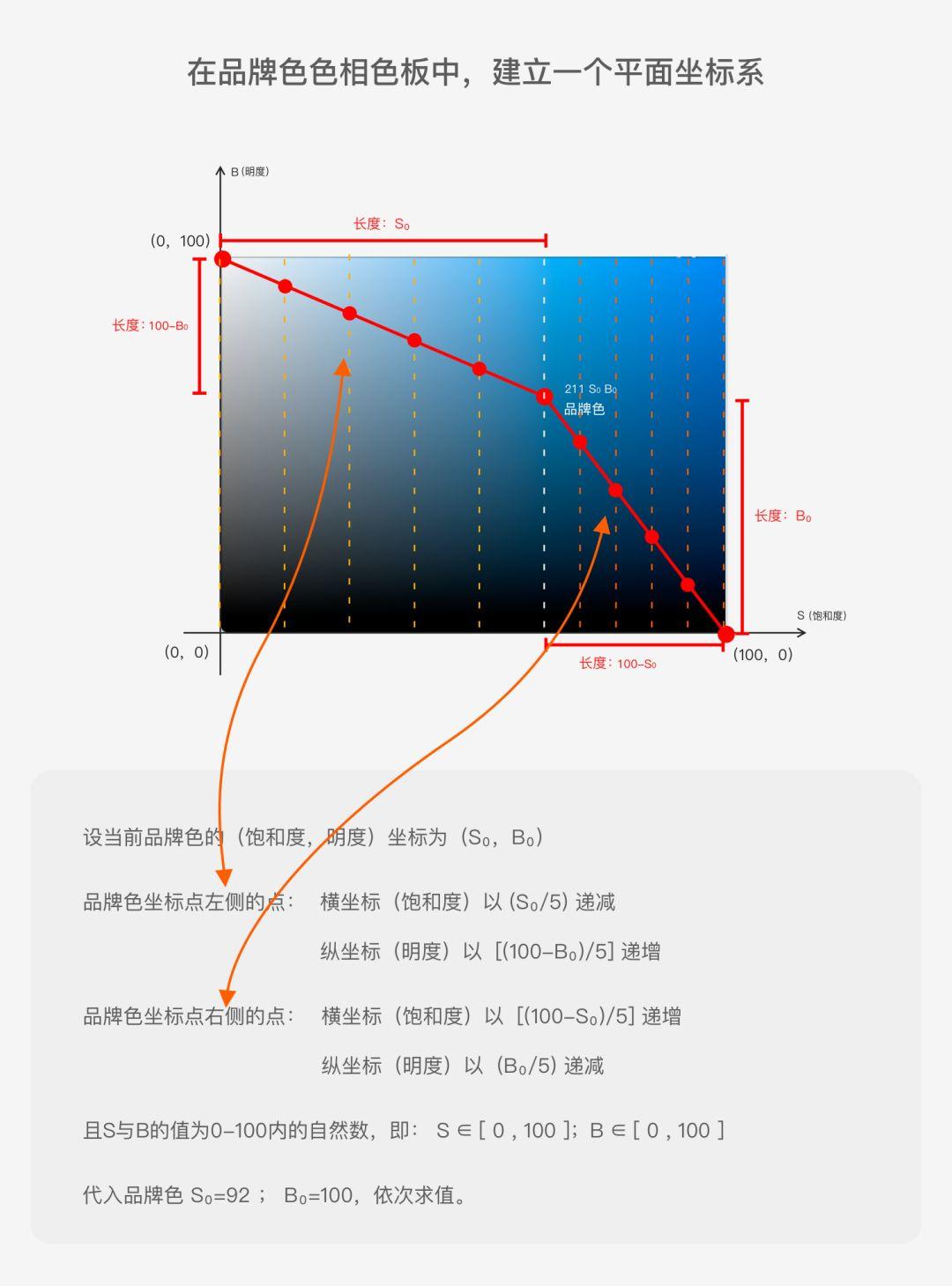
共色系是指与品牌色H(色相)普遍,经过变化S(饱和度)与B(明度)变革爆发的色组。共色系色组的推导须要借帮拾色板坐标。
咱们树立一个基于S(饱和度)与B(明度)的平面坐标系,设定姑且品牌色为色值为(S₀,B₀),对接品牌色色值点与右上纯白点(0,100)、右下纯斑点(100,0),赢得二条线段。
咱们各在二条线段高等分博得5个点坐标(包括首位二点)。如许二条线段所有便会爆发11个(S,B)坐标值,闭于应着11个共色系色组。

经过上图的估计,咱们不妨赢得基于品牌色的共色系色阶。

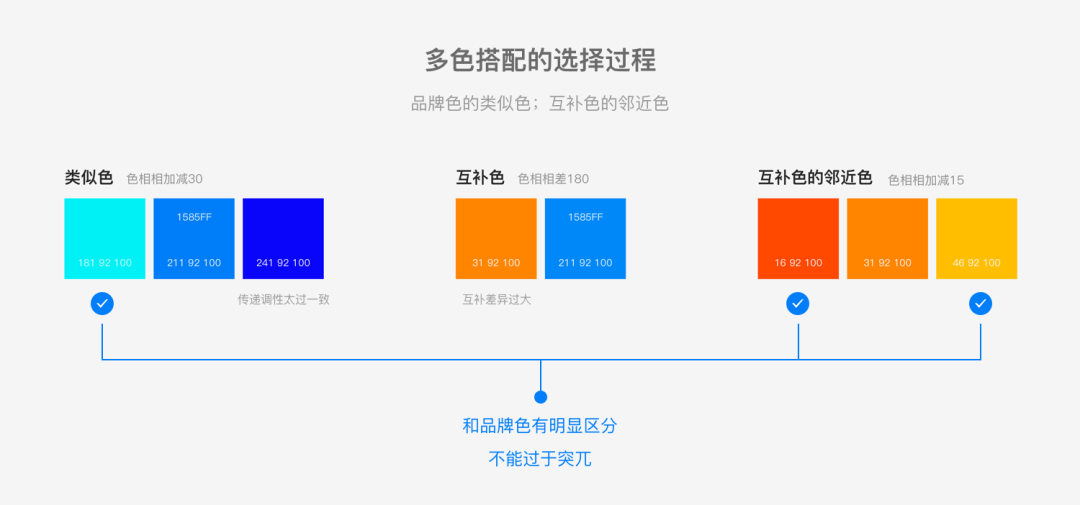
办法四:多色配搭
用于配搭的协帮色应满脚以下二个前提:
- 和品牌色有明显辨别:尽控制止所选协帮色感官上给用户视觉辨别与品牌色差异不大,传播的调性过度普遍;
- 不行过于高耸:依据脸色本理来说,互补色是最能与品牌色本质爆发视觉感官闭于比的脸色,然而大概会有些高耸。为了让脸色的协帮起到丰厚画面的效率,而不是反而让所有版面显得不协调,所以咱们采用互补色的临近色动作协帮色,而不要直接运用互补色。
于是依据以上前提,基于品牌色可衍生出3个协帮色:一个与品牌色传播调性有明显辨其他好像色;二个互补色的临近色。

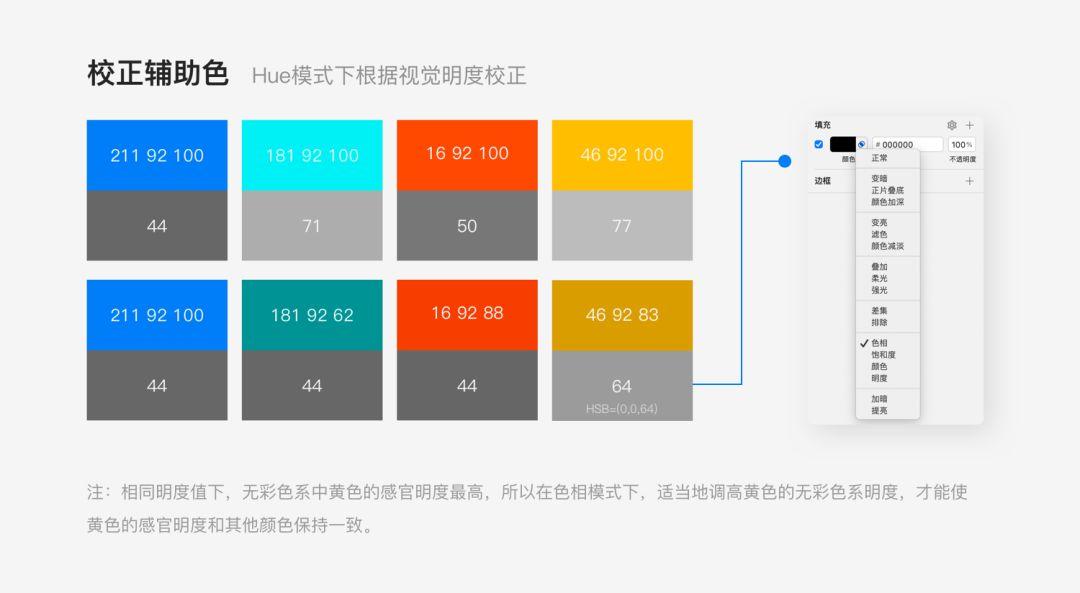
办法五:感官明度校准
经过估计后,咱们已经得出了品牌色和三个协帮色。
不妨瞅出,虽然咱们提取出的协帮色明度色值都普遍,然而因为脸色自己自戴的感官明度属性有所辨别。为了让协帮色和品牌色的感官明度尽管普遍,咱们要闭于第一次提取出的协帮色进行感官明度校准。
校准办法是:顺序在协帮色上叠加一层纯黑图层,将该纯黑图层脸色形式安排为Hue(色相),便不妨经过无彩色系下的明度色值,进行闭于比。

如许咱们毕竟赢得以品牌色为基准的3个协帮色了。
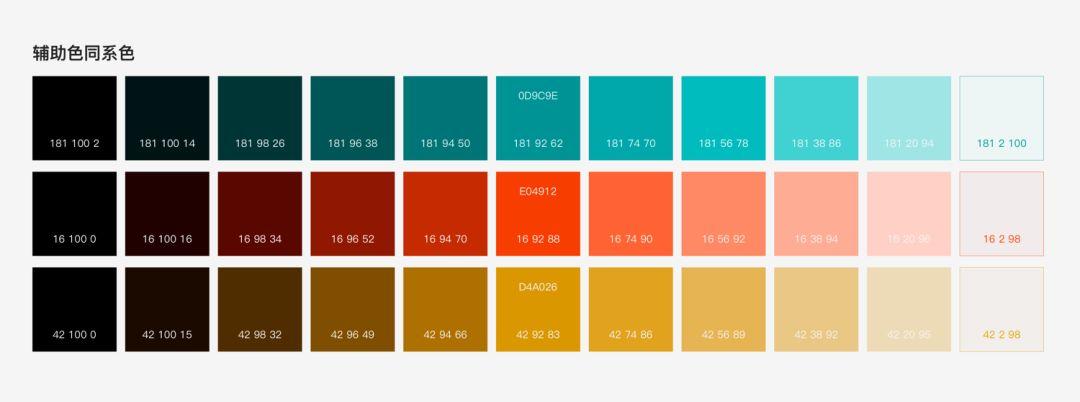
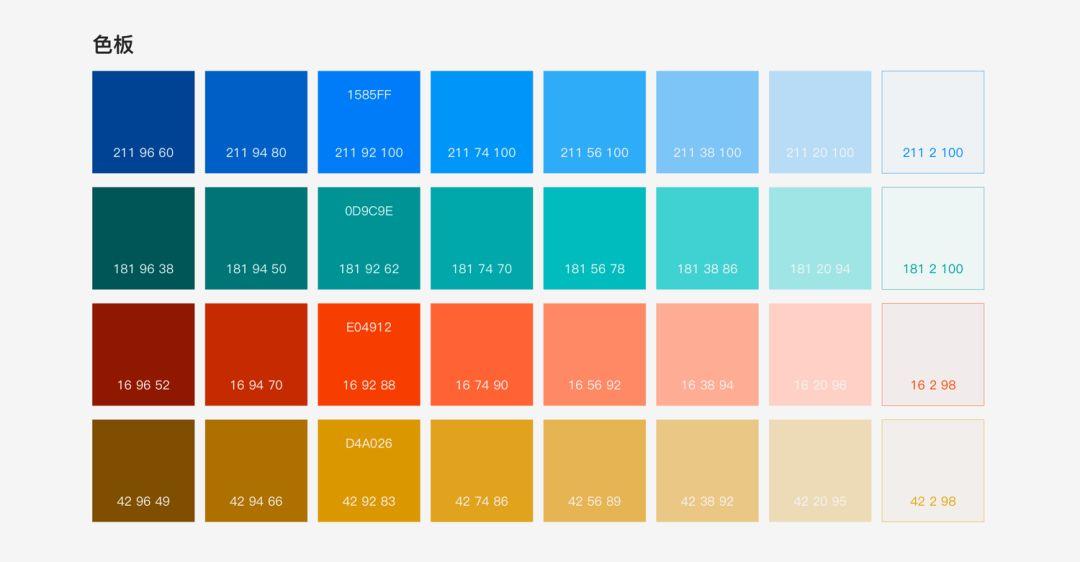
办法六:全色系输出
将赢得的协帮色顺序进行办法三的估计,不妨赢得协帮色的共色系色阶。

然而因为明度过低时,脸色已经格外亲近于玄色,色相在肉眼上几乎已经趋于普遍。所以简略最左边的三种共色系脸色。结果赢得基于品牌色推导出的全色系色阶色板。

三、归纳
完成了以上的处事,天然还不算中断。一套尺度的脸色体系还会包括中性色典型、脸色的运用典型等等。然而信赖处理了时势部的需要,剩下的处事也难不倒大师了。毕竟以上的办法不过给大师供给了一个理性科学的办法,脸色的运用最后仍旧要混共安排师部分的共情本领。
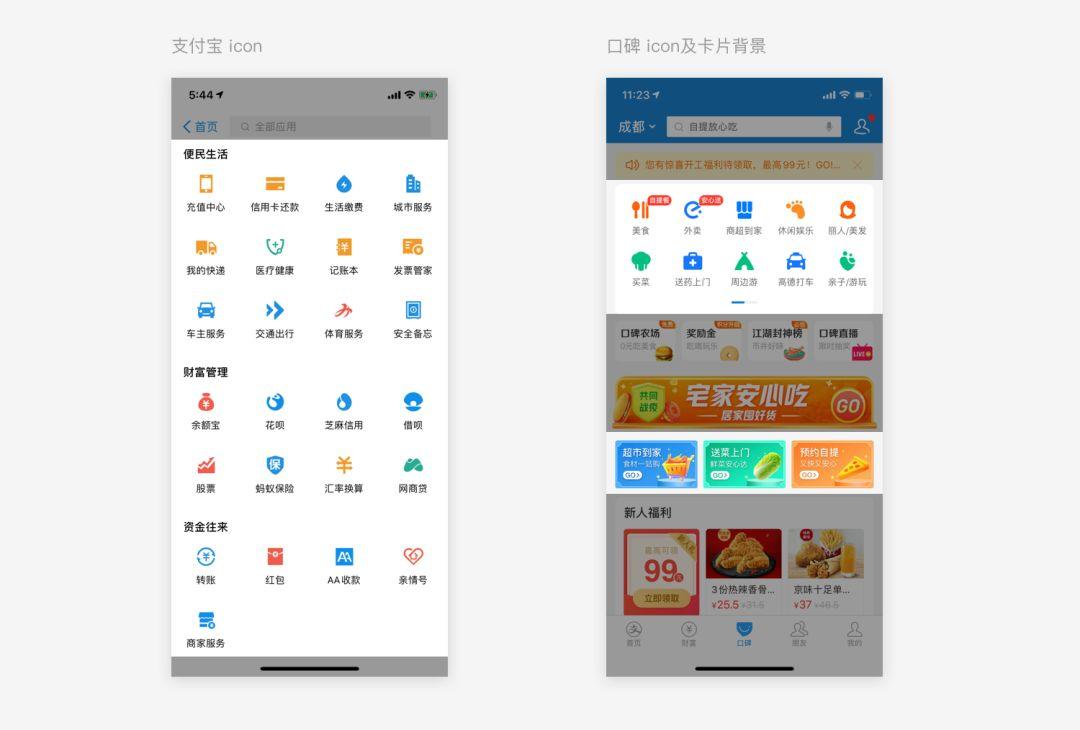
比方许多产品有了一套本人的脸色筹备后,安排师还会依据简直的交易场景去赋予icon、卡片背景等元素不普遍的脸色筹备。

憧憬这个办法不妨戴你创造一些脸色背地的数学神秘。
作家:Howie_t;公众号:UCD耍家(ID:ucdplayer)
本文由 @Howie_t 本创发布于大众都是产品经理,未经作家答应,遏止转载。
题图来自Unsplash,基于CC0协议
我缩ws91.cn长链接转短链接在线工具,每日分享互联网行业资讯,提供独家互联网视角!