编辑导语:我们在进行一些网站上的表格填写、注册信息时,如有输错的情况,就会遇到一些错误信息提示;但有一些提示表达得不够清楚,看完之后还是不知道错在哪;本文作者对“提示信息设计”进行了自己的思考,我们一起来看一下。

一、工作中的问题

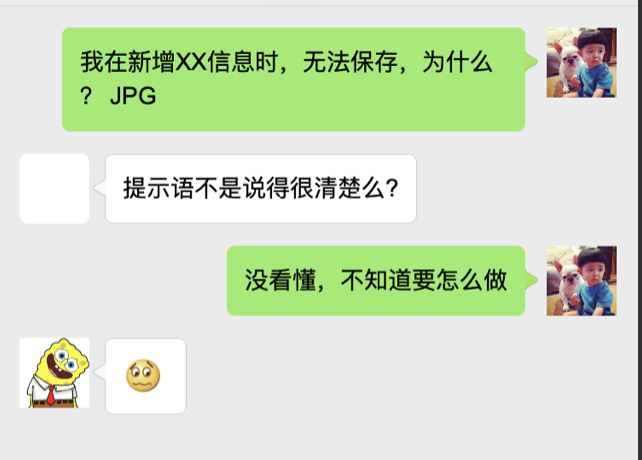
上图是对公司产品与用户因产品使用问题而沟通画面的还原,在最近的工作过程中,产品一天的工作时长中,有相当可观的一部分时间,耗在了回答用户使用产品过程中的问题上;造成这种现象的原因之一,就是系统的错误提示存在问题。
在后面的工作中, 我从全局对负责的产品的错误提示做了一次优化,下面的内容是我对错误提示设计的一些思考与总结。
二、我理解的“提示信息”
1. 交通信号灯
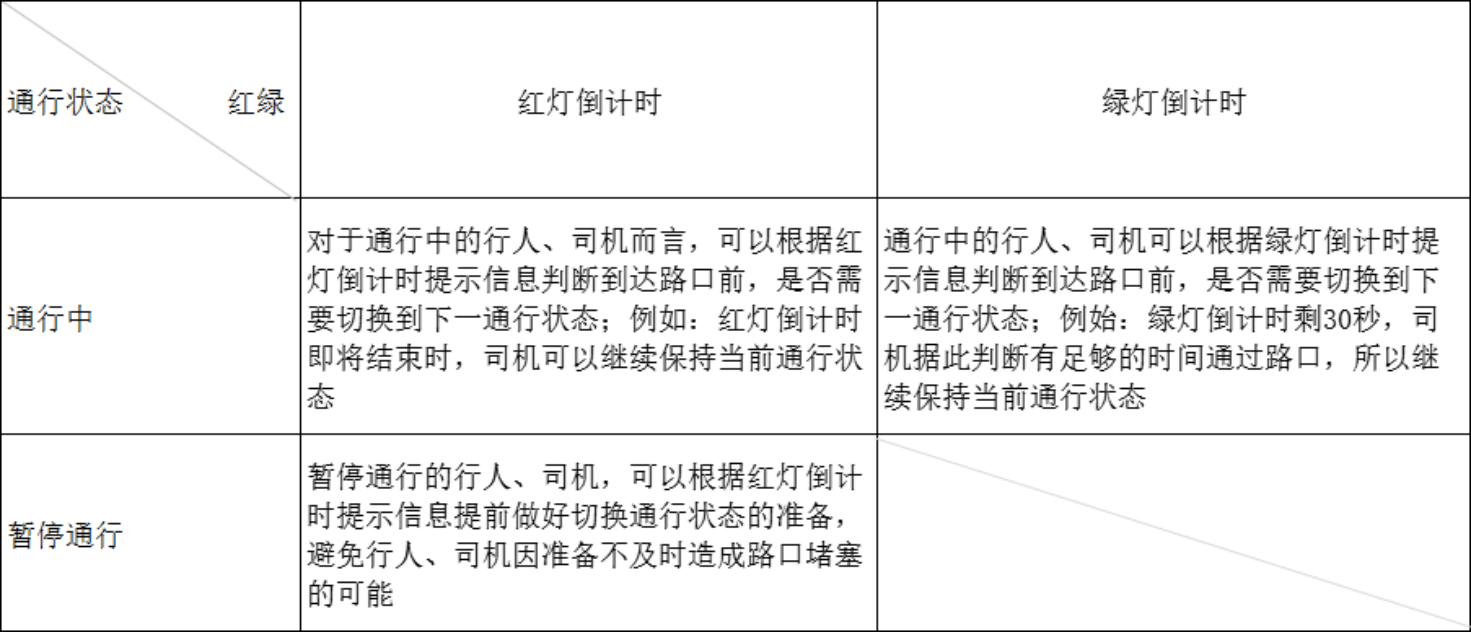
目前部分城市在其部分道路上开始试点的无读秒功能(读秒计时,包括顺计时、倒计时两种模式,指在一定时范围内进行顺计时或倒计时;当时间范围的边界之后,即意味着切换到的下一个行为状态,应用场景包括:赛事计时、红绿灯计时)的红绿灯。
针对这样的改变,在与朋友的交流中发现,大部分人对此表示无法理解;现在开车每次过十字路中的时候都是战战兢兢的,害怕刚走到路中间就已经变成红灯了,甚至害怕因此而发生的碰撞事故。

相较于有读秒功能的红绿灯,司机在将要通过十字路口的时候,可以提前通过信号灯的颜色+时间的提示信息,得知下一个通行状态暂停通行;在到达路口前,提前做好切换通行状态的准备,避免了交通违规造成的罚款、降低发生交通事故的风险。
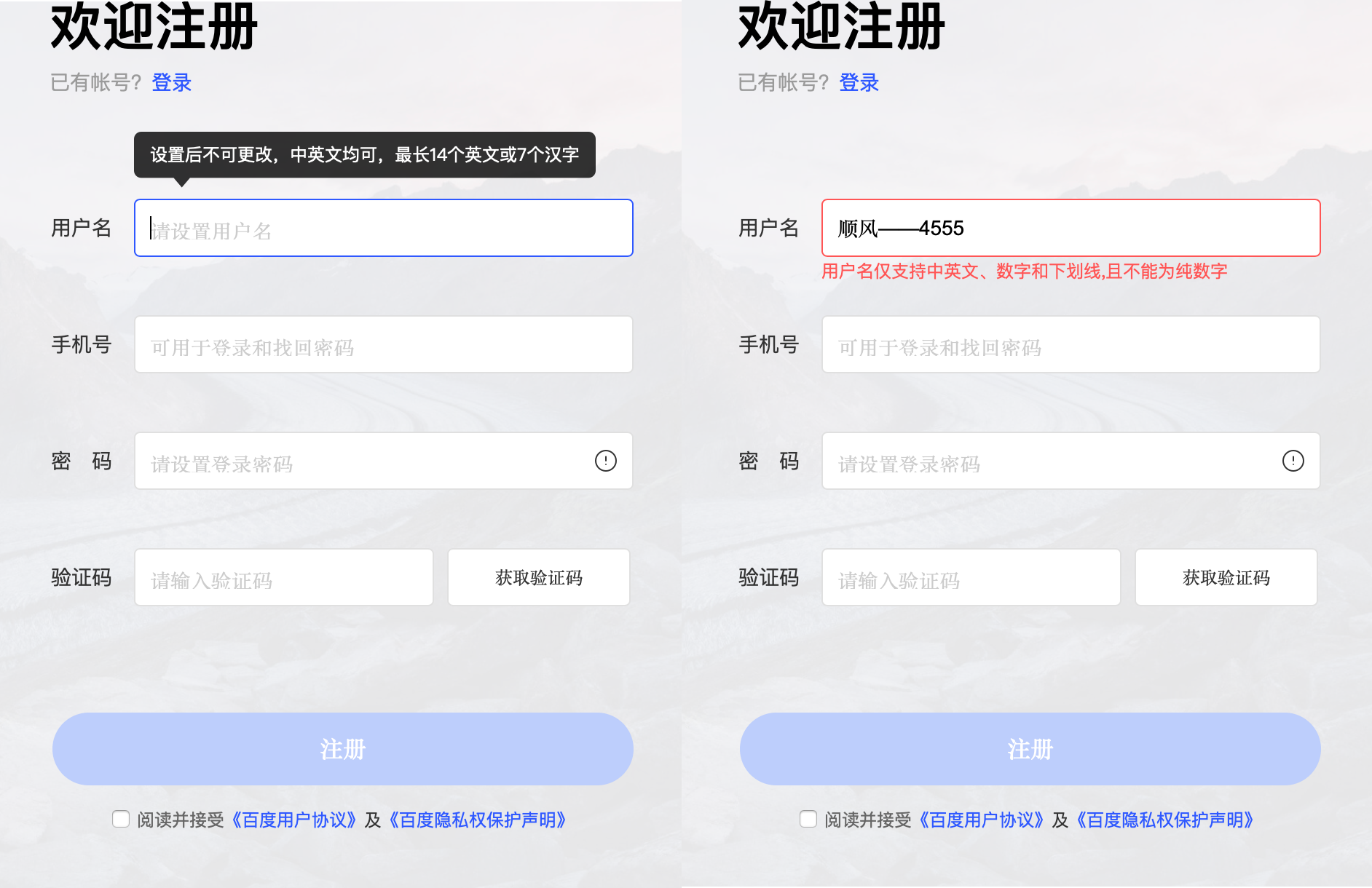
百度账号注册表单:

输入前、输入中:黑色背景的浮窗+白色的提示文字+文本框上方,用比较强势的方式在用户输入前和输入中告诉用户用户名的填写规则,对用户的输入行为起到了很好的教育作用。
输入后:在用户完成输入且文本框失焦后,如用户输入的用户名不合法,文本框下方+红色提示文字,再次提示用户用户名提填写规则,对用户输入的结果起到了很好的示警与引导作用。
此案例来源于百度web端账号注册表单,经体验可发现,百度产品设计针对用户输入前、输入中、输入后等环节的行为,利用提示信息对用户行为和行为结果起到了很好的引导效果。

无论是生活中的线下行为,还是使用线上的app或系统,都有可能因为自身行为或外部因素导致我们的动作被中止。
针对这样的场景,需要通过提示信息针对用户事前、事中的行为给出正确的指引,预防用户的错误行为;或是在事后给出正确的提示信息,引导用户纠正错误行为——它是产品设计中提升⽤户效率、体验、信任⾄关重要的⼀部分。
提示信息设计:是指通过对声音、文字、色彩、图形、体感、时间等元素的组合,以⽓泡、toast、弹框、声⾳、体感等表现形式;在适当的位置和时机提示用户,可以做什么、不可以做什么、当前遇到的问题是什么、应该怎么做。
三、设计要点
1. 把话说清楚
提示信息是为了给用户在使用产品中提供引导和解决用户在使用产品中的问题而设计,想要达到的这样的目的,首先应该做到在提示信息中“把话说清楚”,即在提示信息中应该明确告诉用户当前问题是什么、为什么发生、如何处理。

如上图,在用户填写完表单提交数据时,系统校验数据不合法时,提示信息为“数据保存失败”;用户通过这样的提示信息,无法了解错误的原因,也就无法快速定位问题并纠正问题,从而影响用户维护数据的效率和使用体验。
对比图中第二个提示信息,在提示信息中说明错误的原因,用户就可以基于提示信息,了解到问题是什么、要如何解决。
2. 告诉用户问题在哪
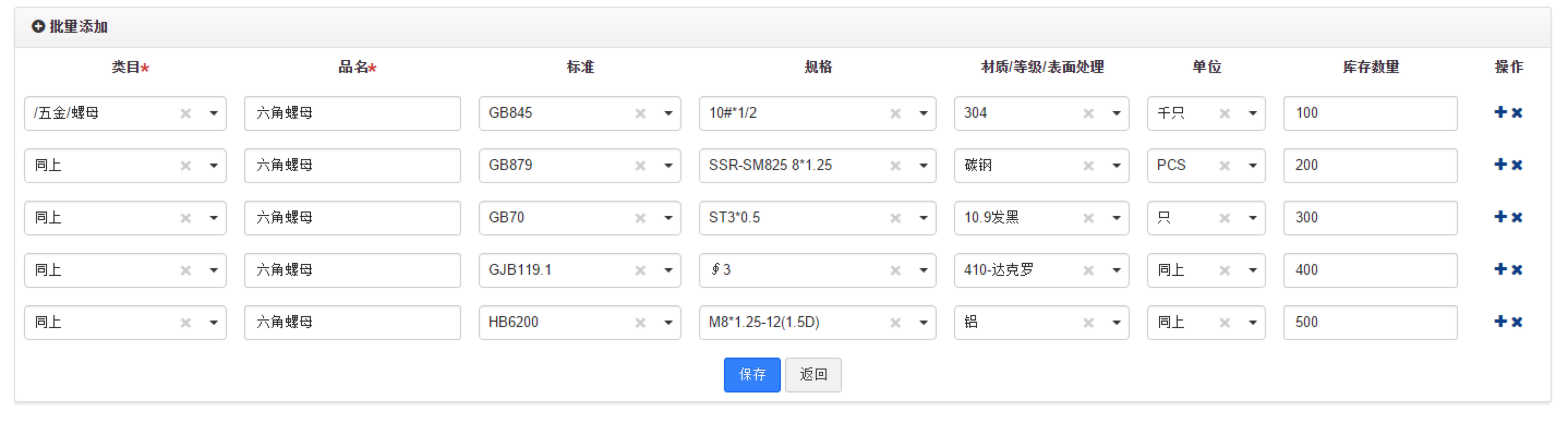
公司的业务系统中,存在大量批量维护业务数据的的场景,在此场景下,当用户提交的信息不合法,系统给出的提示信息为:“XXXXX不可为空/错误”——用户在获取到这样的提示信息后,需要自己的在表单中一行一行的定位问题,这样的体验流程显然是即不友好也不高效的。
所以针对此类场景,除了要做到把话说清楚之外,还应该给提示信息一个定位,即告诉用户问题在哪。

在对公司业务系统提示信息进行优化时,针对此类场景通过“定位+问题+原因+解决方案”结构的提示信息;在告诉用户问题、原因及解决方案的同时,告诉用户问题在哪一行,帮助用户快速定位到问题问题并纠正。
示例:第[n]行的,某某字段输入不正确,请检查。
3. 让用户在最短的时间内理解提示信息
在公司业务数据的的维护过程,经常会涉及到非常复杂的数唯一性校验;当参于唯一性校验的字段越多,在设计提示信息时就越难用简洁的语言将唯一性的问题说清楚,于是系统中的就出现了字数长达20-30字符的错语提示。
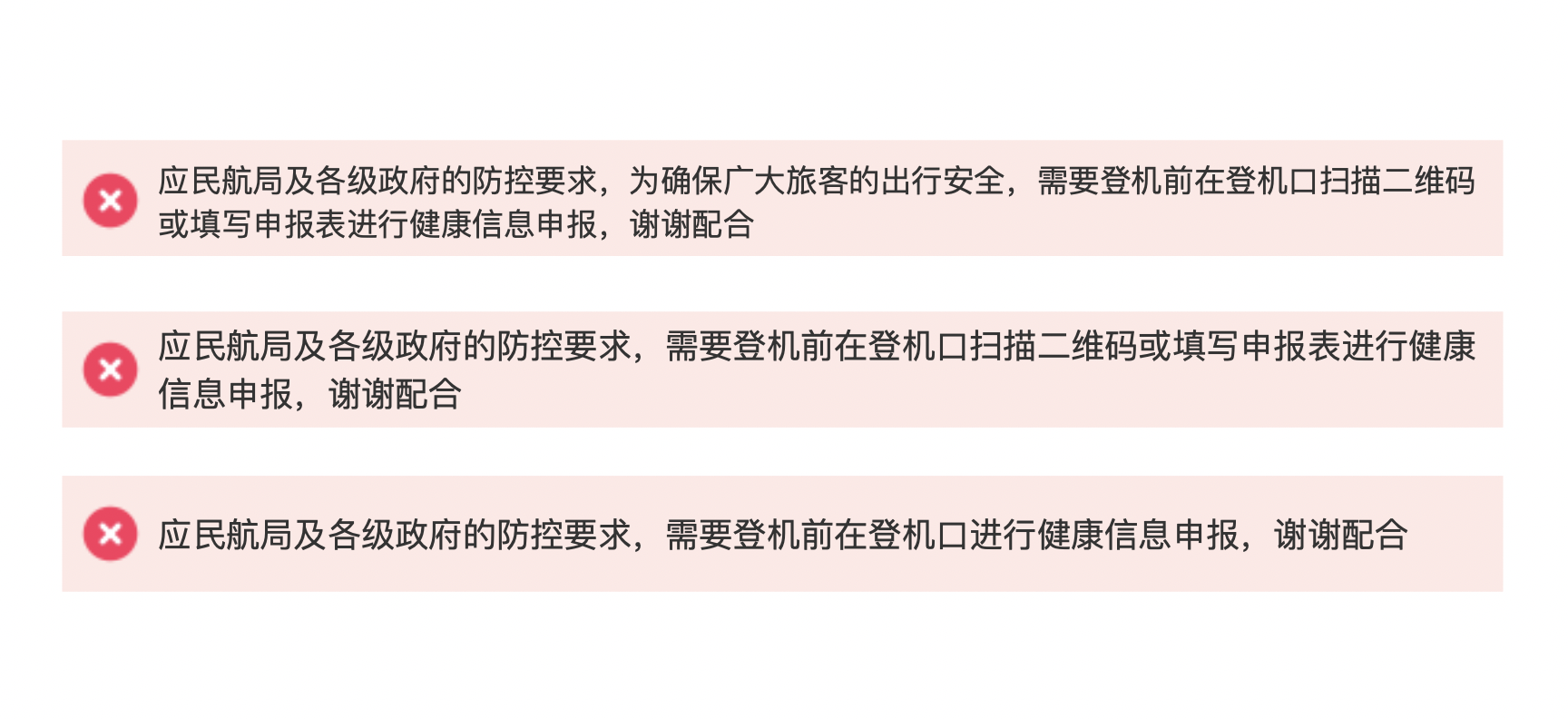
面对这样提示信息且在用户着急解决问题的背景下,用户会失去阅读的耐心,从而无法在短时间内(3-5秒)理解提示信息;因此在提示信息设计时,要避免将简单的问题过度说明(如下图案例)和将复杂的问题说得太复杂;移动端、web端,toast提示信息停留的时长一般为3-5秒,过长或过短都会影响到用户的体验,所以提示信息的内容长度需控制在在3-5秒内能读完的范围内。

图中第二个提示,在原文的基础上删掉了“为确保广大旅客的出行安全”之后,因为基于事情发的背景和要求承客做的事情来理解,“为确保广大旅客的出行安全”是不需要明说的一个隐含信息。
图中第三个提示,在第二个提示信息的基础上删掉了“扫描二维码或填写申报表”,因为如何申报、通过什么途径申报,乘客可以在线下通过登机口的引导信息获知。
这个案例来源于我在美团APP上定完机票后,发给我的一个提示信息,这个提示信息要表达的重点是:因为疫情防控需要,乘客在登机前需要做健康信息申报。
对比三个提示,原提示信息(第一个提示),存在将简单的问题过度说明的现象。
4. 尊重用户环境
无论是对外、对内或是toC或toB的产品,产品的用户群体一定会存在文化背景的差异;因此,在进行提示信息的设计时,需要充分考虑不同区域用户的语言、文化、宗教等因素的差异,不要让感觉到困难、被歧视、自卑、距离等不好的感受。
例如:axure是一个面向全球用户的产品,有一次在浏览其官网,不小心进入了一个错误页面,错误页面的提示信息是全英文;虽然我知道这是错误页面,但是到底出了什么问题,我借用翻译工具才弄明白。
如果你负责的产品是面向全球用户时,提示信息设计一定要区别对待,针对设计。
在公司业务系统中的错误提示,并没有出现此类问题,此部分内容为在执行优化工作中的拓展思考。
5. 说人话

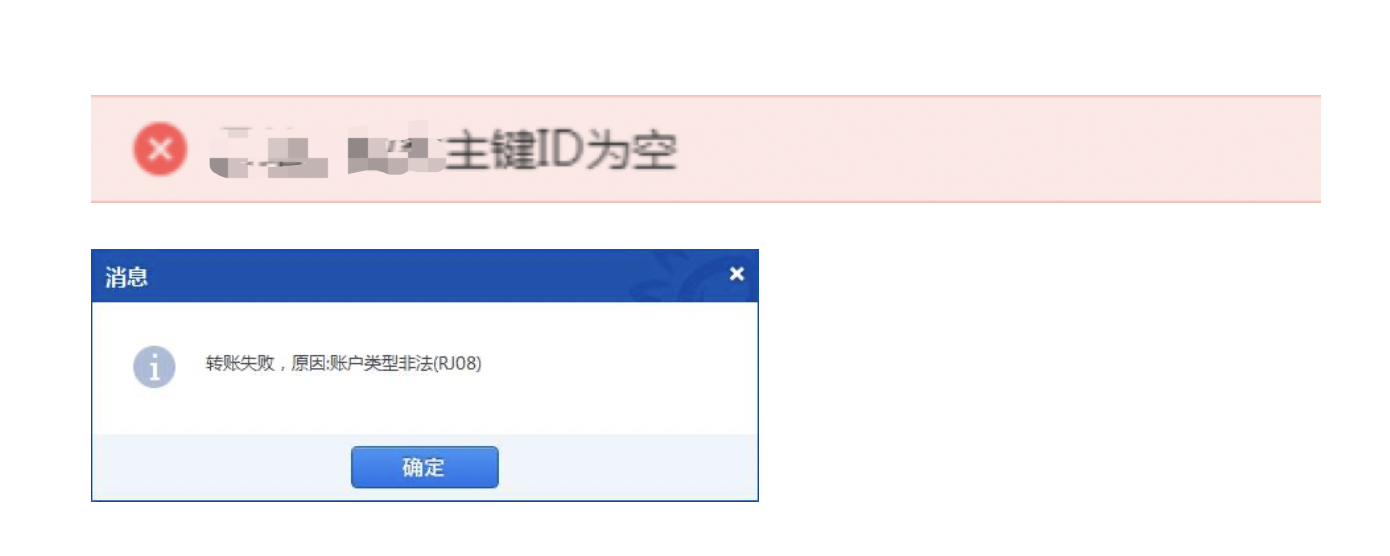
第一个提示,出现了系统语言“主键ID”,“主键ID ”这样的词语,对于普通用户来说,是无法理解的。
第二个提示信息中,出现了用户无法理解的“错误代码”,面对这样的提示信息可能需要用户联系客服咨询或自行查询错语代码提示录,才能明白其中所指。
这两个提示犯了同一个错误,即“没有对用户说人话”;类似于这样的提示提示信息,既不能助用户快速定位、解决问题,反而会增加用户解决的问题成本。
提示信息是用户而设计,用户有专业与非专业之分,所以在提示信息的设计中,对关键问题的描述用户用词,要禁止使用错误代码、系统语意(如主键ID);避免使用过于专业的术述,需符合用户的业务认知、常规认知。
6. 主动些
主动些,是对提示时机的思考,大部分的提示信息是针对用户的行为结果进行提示,从防止用户错误行为的角度考虑;在设计提示信息时,可以关注事前、事中对用户进行引导。

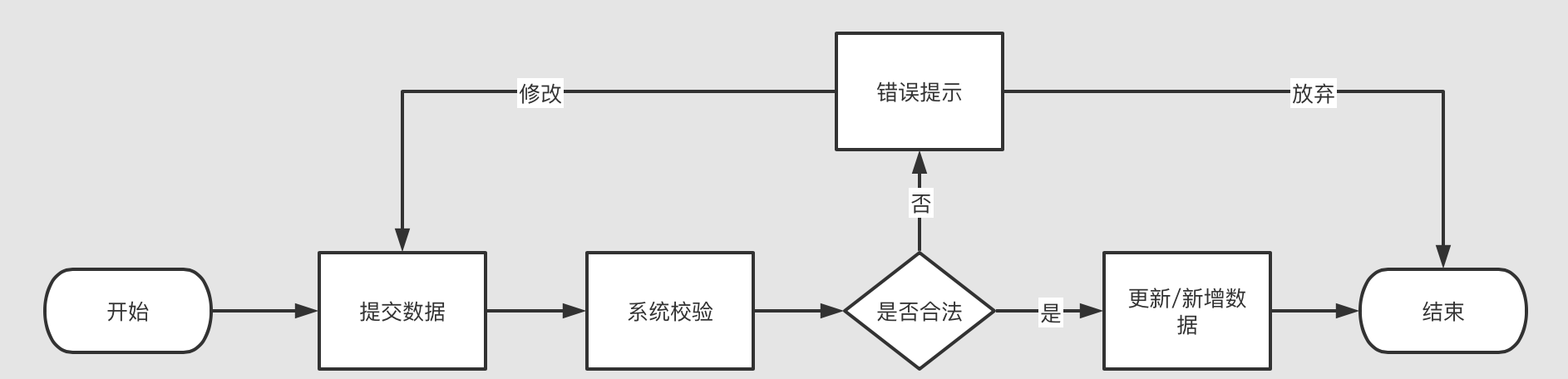
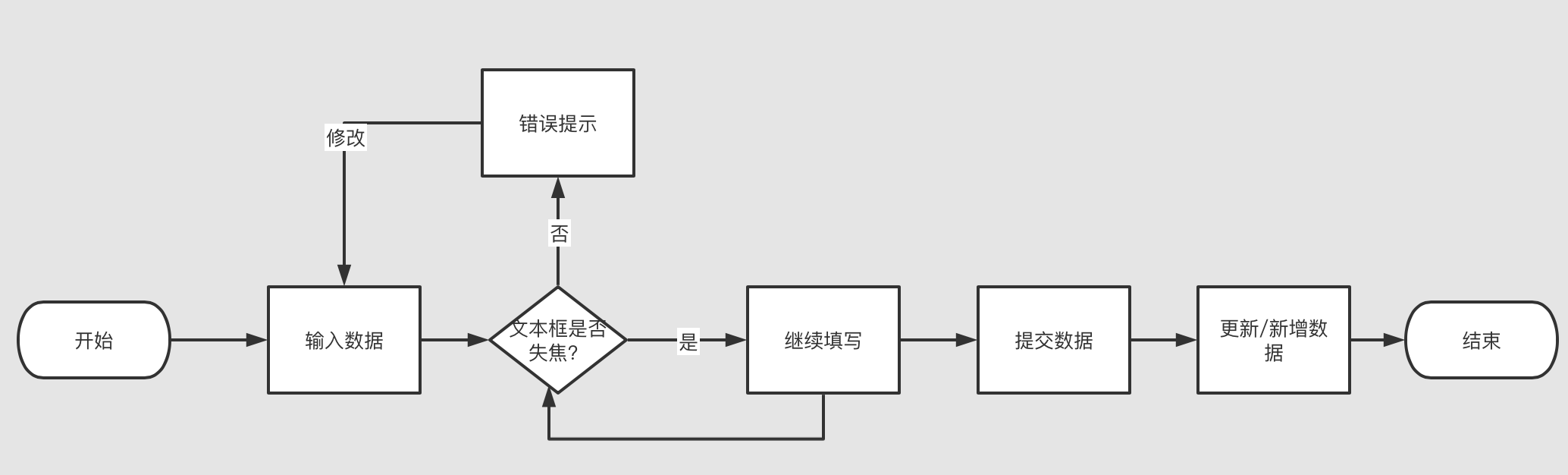
问题:在公司业务系统中,几乎90%的场景都是如流程上所示,都是在相对置后的环节(用户提交数据后)根据数据校验结果给出提示。
用户在获取到到错误信息后,需要重新在界面中定位问题-纠正问题-重新提交——这样的流程对用户、系统而言都没有做到效用最大化。

在用户登录流程中,针对用户输入的账号或密码是否合法的校验,通常是在点击登录按钮时调接口校验;此时,如用户输入的账号或密码不合法,用户只能点击登录按钮后,通过错误提示得知并纠正,提示信息相对后置,即相对被动。

优化:在文本框获取焦点时,利用提示信息对用户进入事前教育;在文本框失焦后调接口校验,如用户输入的账号或密码不合法,利用提示信息告诉用户错误信息和解决方案。
这种处理方案,或许代码工作量相对会大些,但是可以对用户的事前、事中行为起到很好的引导作用,对用户提验和效率的提升是可想而知的。
7. 用户需要怎么做
公司业务主要面向B端用户,系统中会维护一份标准的业务数据,销售在开展业务过程中,可以基于不同客户的要求,获取公司的标准数据并在规定范围内进行调整。
所以在销售获取标准数据时,如标准数据并不存在,系统会提示“XXXXX在标准XX不存在”——这样的错误提示,虽然明确告诉了用户问题是什么,但是没有给出问题解决方案和途径,大部分用户在获取到错误信息,都会再咨询其它销售同事或产品负责人来解决问题。

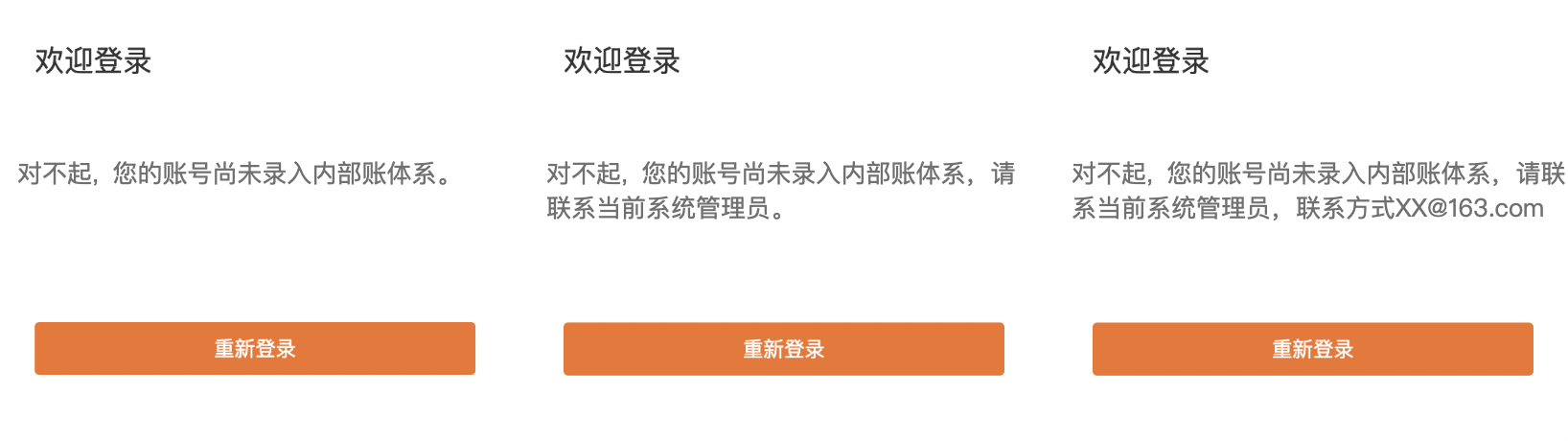
图中案例是同一场景下,不同的提示信息设计:
- 提示1:只告诉了用户,问题是什么。
- 提示2:在告诉用户问题的同时,告知了用户如何解决问题。
- 提示3:在提示1和提示2的基础上,为用户提供了解决问题的途径。
对比来看,提示3是帮助用户解决问题的最有效的
此案例想要表达的核心是:在设计做错误提示时,除了告诉用户问题是什么,最好为用户提供问题的解决方案和途径
四、反思
这一波系统示信息的优化,从用户的反馈来看效果是不错的。
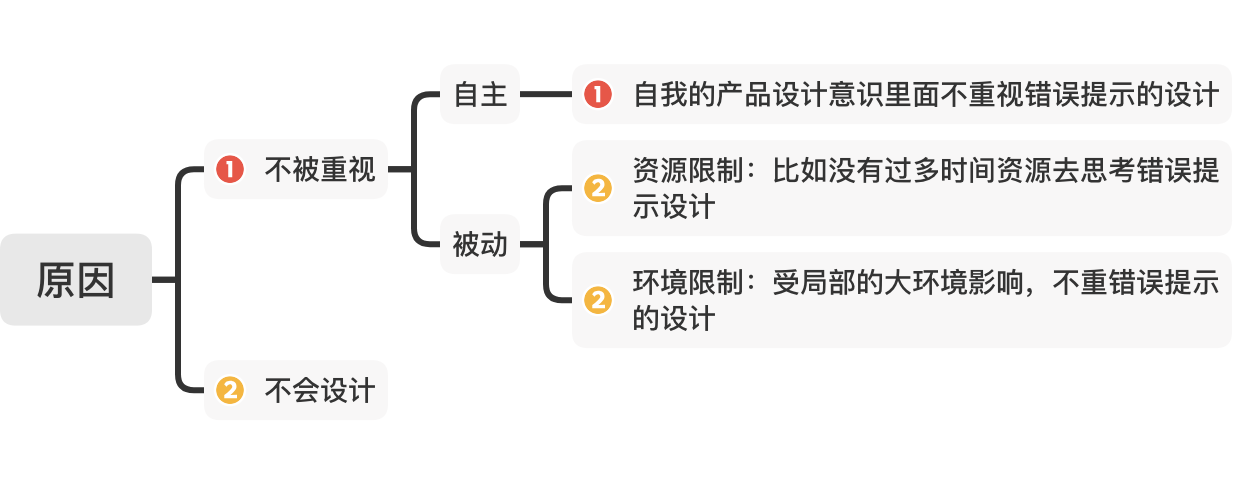
那么,为什么之前的系统提示信息会那么“差”,原因可能是:

以上内容为我在对公司业务系统的提示信息进行优化时的一些思考,希望对你们有帮助,欢迎交流!
作者:汪童学;公众号:汪童学
本文由@汪童学 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
我缩ws91.cn长链接转短链接在线工具,每日分享互联网行业资讯,提供独家互联网视角!